こんにちは!
どうにかしてクリスマスプレゼントに
パンダベーカリーをもらえないか画策しているデザイナーの山嵜です。
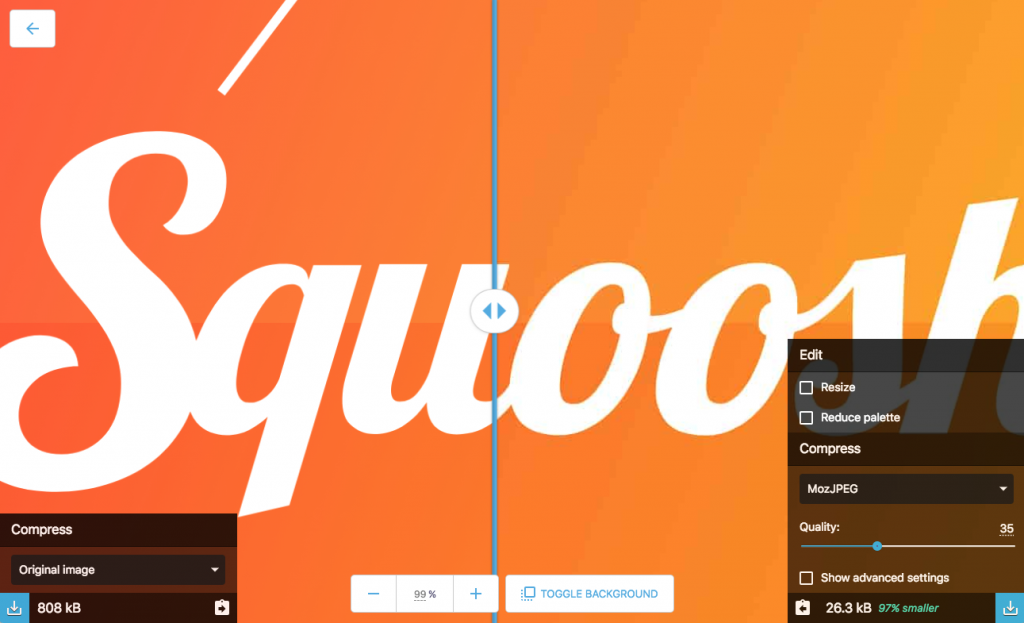
Googleが画像圧縮サービスのSquooshを公開しました!
実際に画像を圧縮してみましたが、
類似ツールにはないユニークな機能が実装されています。
WebPで出力できる
さすがはgoogle製ということでしょうか。
これまでのよくあるオンライン画像圧縮ツールでは、
jpeg、pngの圧縮のみですが、
SquooshではWebPの変換が可能です。
圧縮率をリアルタイムでプレビューできる
圧縮前と圧縮後の画像を
プレビューで比較しながら圧縮率を調整できるので
リアルタイムで細かく設定を変更することが可能です。
「ここの背景のところにノイズが目立たないギリギリまで圧縮したい… 」といった場合などに
便利です。
スマホからでも利用可能
あまり利用シーンが想像つかないですが、スマホからアクセスしても問題なく利用できました。
電車の中で急に画像の圧縮が必要になった場合などに便利かもしれません。
ローカルの画像をそのまま圧縮してくれる
アップロードして圧縮ではないので、画像をドラッグ&ドロップであっという間に圧縮してくれます。
副次的に、セキュリティ面での安全性も期待できますね。
まとめ
ソース内の画像を
まとめて圧縮する用途の場合は
ImageOptimのようなツールが有用かと思いますが
メインビジュアルのような
一点物の大きな画像の圧縮はSquooshの出番が期待できます。
現状では、WebP未対応のブラウザー用に代替画像を用意しなくてはならないため、
WebPを採用する場合は、若干コーディングのコストが増してしまいます。
これからWebPが対応してくれるブラウザが
モバイル、PCともにもっと増えてくれればいいですね。