
地味に便利な知識ってありますよね。
実はバナナは黒くなってる方が美味いとか。
実はレンタカーは「rent a car」の和製英語だったとか。
実は樋口、新しいメガネが欲しいと思っていたりとか。
そんなめちゃくちゃ役に立つ情報を今回はばらまいていきたいと思います。
IOSではbodyにoverflow hiddenは効かない
要素を横からはみ出させて動きのあるかっこいいページを作っているときにbodyにoverflow:hidden;をかけることによって横スクロールを出させないようにできます。
がIOS端末(iPhoneなど)だとなぜか効きません。細かくoverflow:hidden;を当てることで対応できそうです。
iPhoneはtelリンクが黒くなる
<span class=”tel_num”>Tel:0952-25-7360</span>
.tel_num a {
color:#fff !important;
text-decoration:none !important;
}
これは割と有名なものかもしれませんが普通に色を指定しても色が正しく表示されません。!importantを使うことによって無理やり修正できるのでそれで対応しましょう。
IOSが勝手に文字が大きくなる
-webkit-text-size-adjust: 100%;
これはたまになります。がどんなタイミングでどうなるのか発生条件が難しいのであらかじめreset.cssにおまじないとして書いておくといいかもしれません。
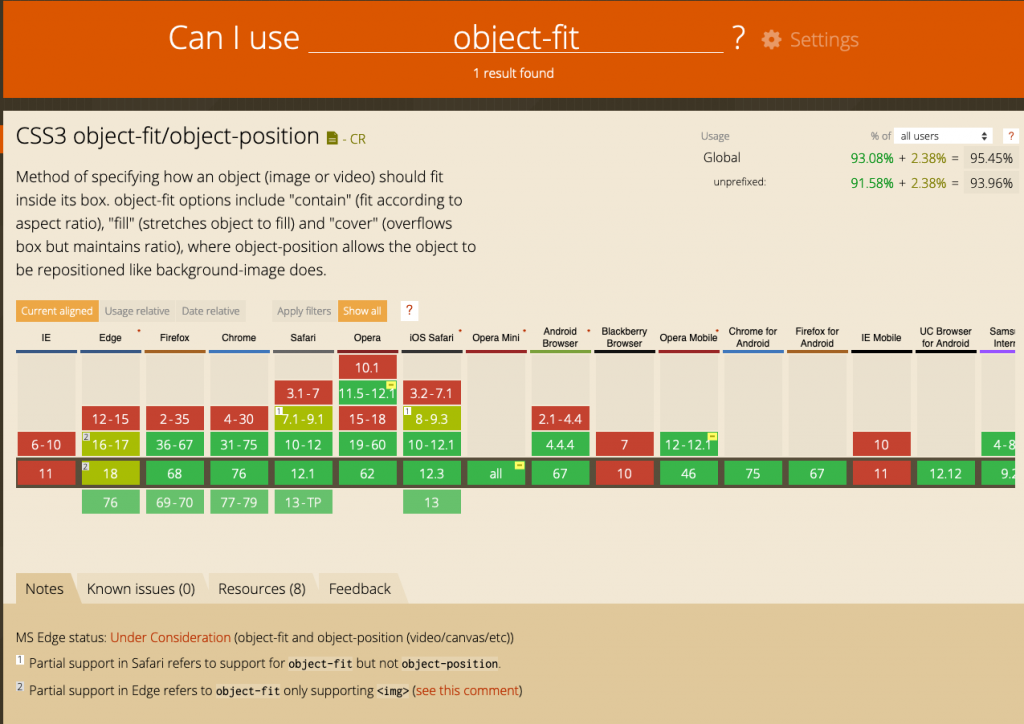
横長の画像でも正方形にできるようなcss
object-fit: cover;
これは最近出てきた新しいcssですね。
簡単に言うと画像の縦横比を保ちつつ、マスクをかけながら表示することができます。ポップアップのギャラリーなんかを作るときに便利なのですが、対応しているブラウザが少ないことがネックです。
Edge, Firefox, Chromeは良いですが、IEdeha壊滅的ですね。しかしJSなどで対応可能なので使ってみても良いかもしれません。

transitionを使用しているときに文字や画像がちらつく場合
-webkit-backface-visibility:hidden;
backface-visibility:hidden;
これはつい先日起こった謎事象なのですが、transitionを使いつつ、アコーディオンを使ったときになぜか文字がちらつく現象が起こりました。
上記のおまじないをtransition部分に書くことでうまく動いていないぜこのやろうという場合は、ぜひおまじないをかけてあげてください。
参考URL:https://yumeirodesign.jp/blog/201312/csstransforms_fixed.html
まとめ
意外と自分がつまづいた部分って人と共有することがないので自分がつまづいたことはメモを取ってみんなで共有しましょう。

