
作者の環境
・mac
・mamp (mysql)
前もった準備
https://mavericks09.com/blog/2940/
早速初めていく
[php]laravel new laravel-bbs[/php]
で新しいプロジェクトを作成する。
[php]cd laravel-bbs[/php]
[php]php artisan serve[/php]
でこんな感じのが表示される。

envでデータベース設定
mampの場合はusernameもpasswordも「root」です。
DATABASEを作成し、データベース名を紐付けます。
【例】
[html]
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=laravel_bbs
DB_USERNAME=root
DB_PASSWORD=root
[/html]
ファイル作成はartisanコマンドを使います。artisanコマンドはよく使うので主要なものを覚えておくと便利。
https://readouble.com/laravel/5.5/ja/artisan.html
ここではモデルとマイグレーションファイルを作成します。
[php]php artisan make:model Task -m[/php]
-mでマイグレーションファイルも一緒に作成
モデルは作成されてからそのまま
[php]
app/User.php
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Task extends Model
{
//
}
[/php]
マイグレーションファイルを編集
[php]
database/migrations/2019_xx_xx_xxxxxx_create_failed_jobs_table.php
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateTasksTable extends Migration
{
public function up()
{
Schema::create(‘tasks’, function (Blueprint $table) {
$table->increments(‘id’);
$table->string(‘body’); // <-ここ追加した
$table->timestamps();
});
}
public function down()
{
Schema::dropIfExists(‘tasks’);
}
}
[/php]
[php]php artisan migrate[/php]
マイグレーションを実行してテーブルを作成
エラーがでなければ正常にマイグレーションが行われたということでひと段落。
ルーティングはどのURLでどのページを表示させるかを決めるところ
ルーティングを設定(web.php)
[php]
<?php
Route::get(‘/’, ‘TaskController@index’);
[/php]
コントローラを作成します
[php]php artisan make:controller TaskController[/php]
コントローラにはindexを新しく記述
とりあえずはタスクを表示する
[php]
app/Http/Controllers/TaskController.php
<?php
namespace App\Http\Controllers;
use App\Task;
use Illuminate\Http\Request;
class TaskController extends Controller
{
public function index() {
$tasks = Task::all();
return view(‘tasks.index’, compact(‘tasks’));
}
}
[/php]
コントローラに呼応するようビューファイルを作成する。
[php]
view/tasks/index.blade.php
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>My Task</title>
</head>
<body>
<h1>Tasks</h1>
<ul>
@foreach($tasks as $task)
<li>{{ $task->body }}</li>
@endforeach
</ul>
</body>
</html>
[/php]

————————————————————————-ひと段落———————————————————————————
これでタスクを表示することができました(DBから直接タスクを追加してみると表示されます。)
———————————————————————————————————————————————————-
次は追加、編集、削除の機能を実装していきます
ルーティングを設定(web.php)
[php]
<?php
Route::get(‘/’, ‘TaskController@index’);
Route::post(‘/task’, ‘TaskController@store’);
Route::delete(‘/task/{id}’, ‘TaskController@destroy’);
[/php]
コントローラの設定
[php]
app/Http/Controllers/TaskController.php
<?php
namespace App\Http\Controllers;
use App\Task;
use Illuminate\Http\Request;
class TaskController extends Controller
{
public function index() {
$tasks = Task::all();
return view(‘tasks.index’, compact(‘tasks’));
}
//
public function store(Request $request)
{
$task = new Task;
$task->body = $request->body;
$task->save();
return redirect(‘/’);
}
}
[/php]
[php]return redirect(‘/’);[/php]
でPOSTした後にルートにリダイレクトされます。
formを追加しました。
[php]
view/tasks/index.blade.php
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>My Task</title>
</head>
<body>
<h1>Tasks</h1>
<form action="{{ url(‘task’) }}" method="POST" class="form-horizontal">
{{ csrf_field() }}
<input type="text" name="body">
<button type="submit">add</button>
</form>
<ul>
@foreach($tasks as $task)
<li>{{ $task->body }}</li>
@endforeach
</ul>
</body>
</html>
[/php]

——————————————————–ひと段落————————————————————————————————–
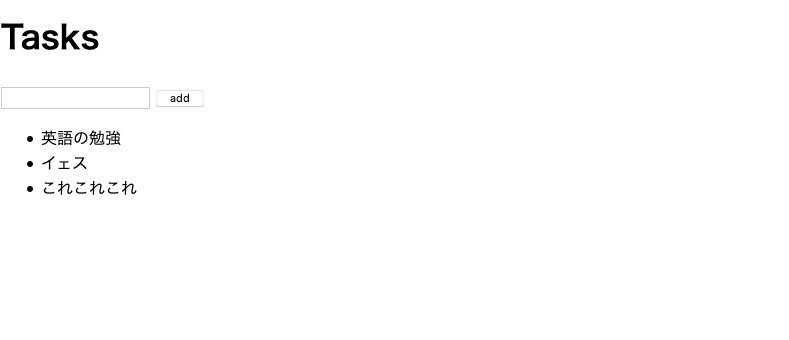
これで入力したタスクが下にリストとして表示されます。いい感じのToDoリストができてきてます。
この次は追加したこのタスクたちを削除できるようにしていきます。
———————————————————————————————————————————————————-
controllerを編集。destroyを追加します
[php]
app/Http/Controllers/TaskController.php
<?php
namespace App\Http\Controllers;
use App\Task;
use Illuminate\Http\Request;
class TaskController extends Controller
{
public function index() {
$tasks = Task::all();
return view(‘tasks.index’, compact(‘tasks’));
}
//
public function store(Request $request)
{
$task = new Task;
$task->body = $request->body;
$task->save();
return redirect(‘/’);
}
//
public function destroy(Request $request)
{
$task = Task::find($request->id);
$task->delete();
return redirect(‘/’);
}
}
[/php]
リストの横に削除ボタンを追加
[php]
view/tasks/index.blade.php
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>My Task</title>
</head>
<body>
<h1>Tasks</h1>
<form action="{{ url(‘task’) }}" method="POST" class="form-horizontal">
{{ csrf_field() }}
<input type="text" name="body">
<button type="submit">add</button>
</form>
<ul>
@foreach($tasks as $task)
<li>
{{ $task->body }}
<form action="{{ ‘task/’.$task->id }}" method="POST">
{{ csrf_field() }}
{{ method_field(‘DELETE’) }}
<button type="submit">Delete</button>
</form>
</li>
@endforeach
</ul>
</body>
</html>
[/php]

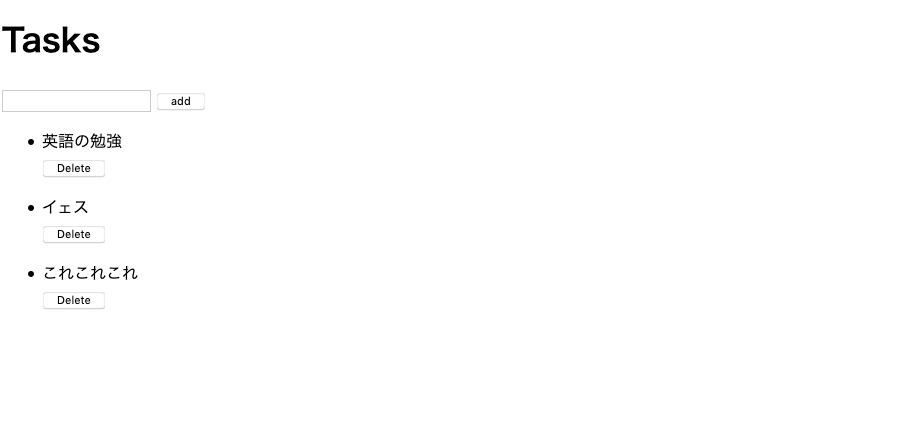
完成!!
ここまでできれば投稿して、投稿したタスクを削除できる簡単なtodoリストができました。
ToDoリスト作ったり、掲示板作ったり、Twitterっぽいものを作っていたらなんだかLaravelがわかってきた気がするのでどんどんLaravelチュートリアル的なものを書いていきます。
勉強を始めるにはよくCRUDを意識して作ると良いと言われています。
CRUDは
・Create(作成)
・Read(読み取り)
・Update(更新・編集)
・Delete(削除)
ができるものです。今回は作成と削除はできますが読み取り+更新などができませんね。
次回以降は
・読み取り+更新
・バリデーション
・アイテムの順番
・ページネーション
なんかをやっていきたいと思います。

