
こんにちは!
最近まで黄桃を「きもも」と読んでいたことで知られているデザイナーの山嵜です。
Adobe XD!
毎日ゴリゴリ使ってます!
っていう方増えてきているんじゃないでしょうか。
きもも愛好家の私もその一人であり、
もうXDのない生活は考えられないほど依存しております。
なんたって軽い。早い。操作しやすい。
webデザイン制作に特化した、無駄なく配置されたツールの数々。
慣れてしまうともうphotoshopに戻れないですね。
しかし、まだまだコマカーイ デザインの修正や、画像の処理の面で
photoshopにできてXD にできない部分は多くあります。
「あぁコレ、XDでできたらXDでデザイン組んでしまうのになぁ・・・」と
泣く泣くphotoshopを起動しているあなたにぜひ伝えたい、
XDの小技を今回はご紹介したいと思います。
文字の縦書き

細かい調整は無理ですが、
わざわざベクターにして縦書き文字を引っ張ってこなくても
簡易的に文字の縦書きは実現できます。
リピードグリッドでパターン作成!

XDには「パターン登録」の機能はありません!
そのかわり、「リピードグリッド」を利用することで
スピーディに!かつ書き出しやすいパターンの作成が可能です。
速攻!画像をトリミングして書き出し

またしても「リピードグリッド」を利用すれば、簡単な画像のトリミングも可能です。
「シェイプでマスク」する機能ももちろん有効ですが、
本当に簡単なトリミングなら、リピードグリッド化して調整したほうがスピーディでしょう。
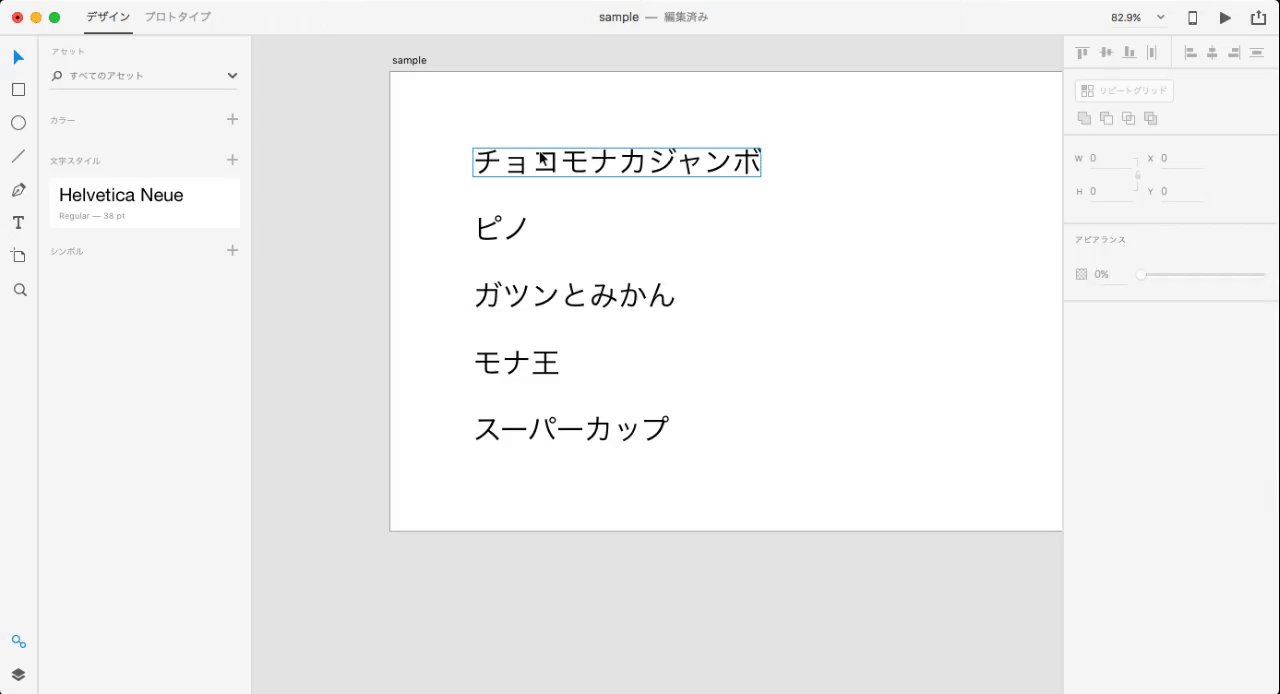
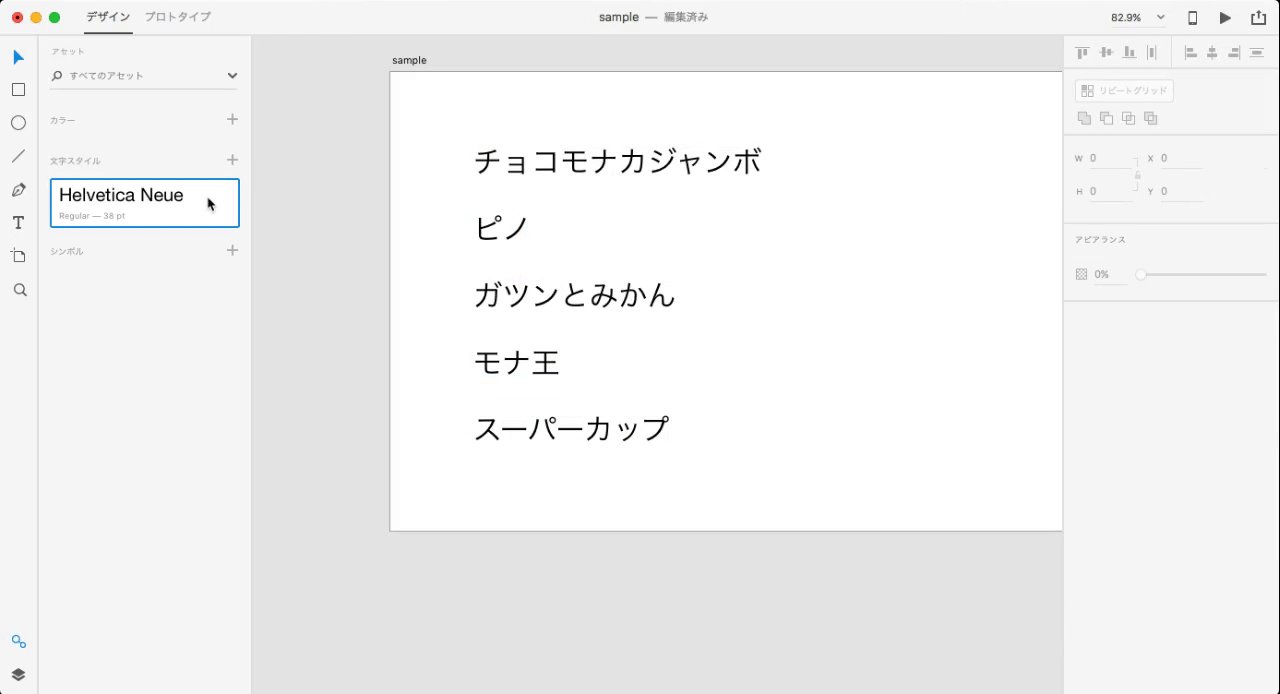
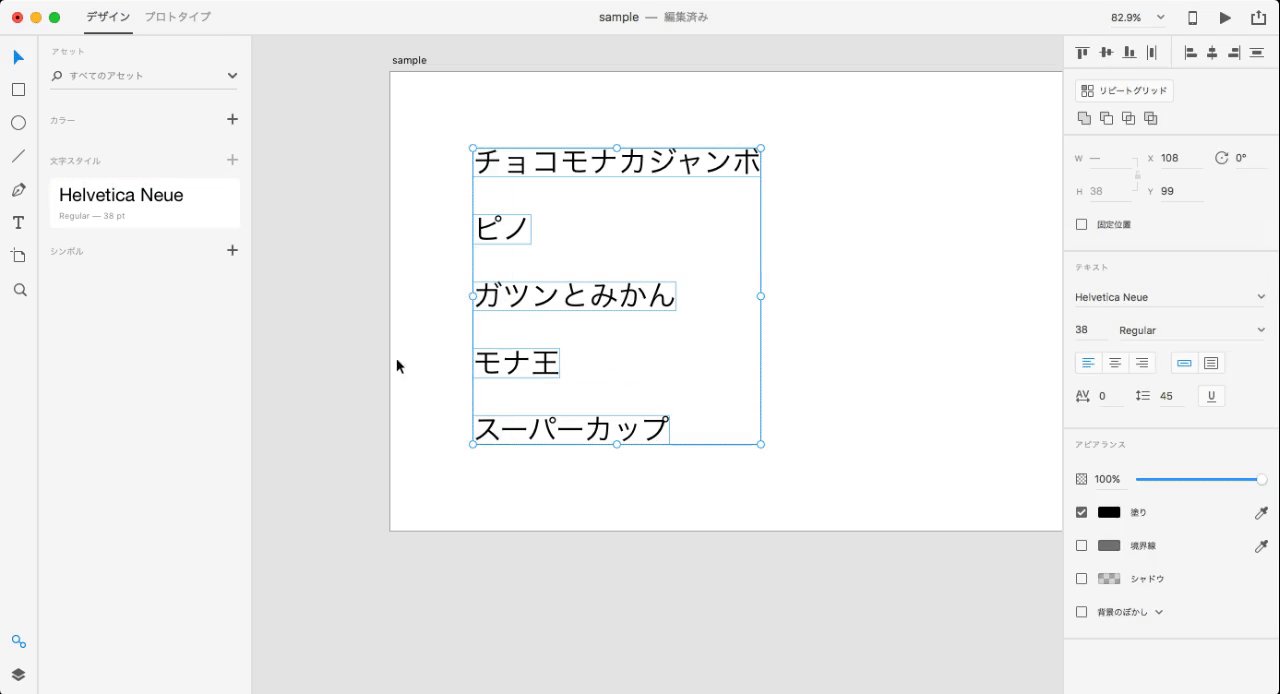
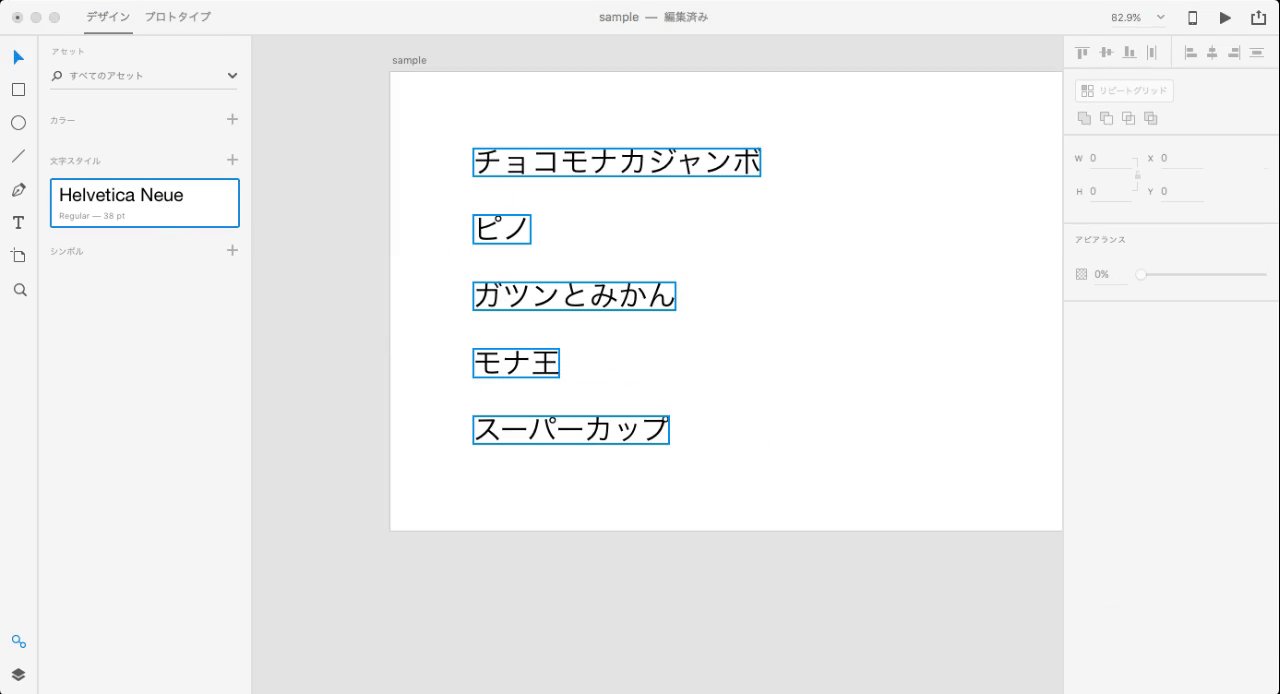
番外編:カンバスでハイライト

最近気づいたんですが、この機能すごく便利じゃないですか。
登録したアセットが、デザインのどの部分に影響しているかが一発でわかっちゃいます。
特に文字スタイルなどはちょくちょく変更する箇所なので、
影響範囲を一撃で確認できる機能は爽快です。
まだまだ進化するXD
常にアップデートを続けるAdobe XD。
その無尽蔵のポテンシャルにただただ期待するのみです。
これからもゴリゴリ使っていきましょう!
それでは

